はじめに
エフェクト作成の際テクスチャの容量節約する方法としてテクスチャを4分の1にカットする方法があります。
それをShaderGraphで使用できるShaderを作成していきます。 参考
環境は Unity 2019.3.0f3
Universal Render Pipeline(テンプレートのプロジェクトです)
UnlitGraph を使用しています。
ノード作成
テクスチャは以下のものを使用します

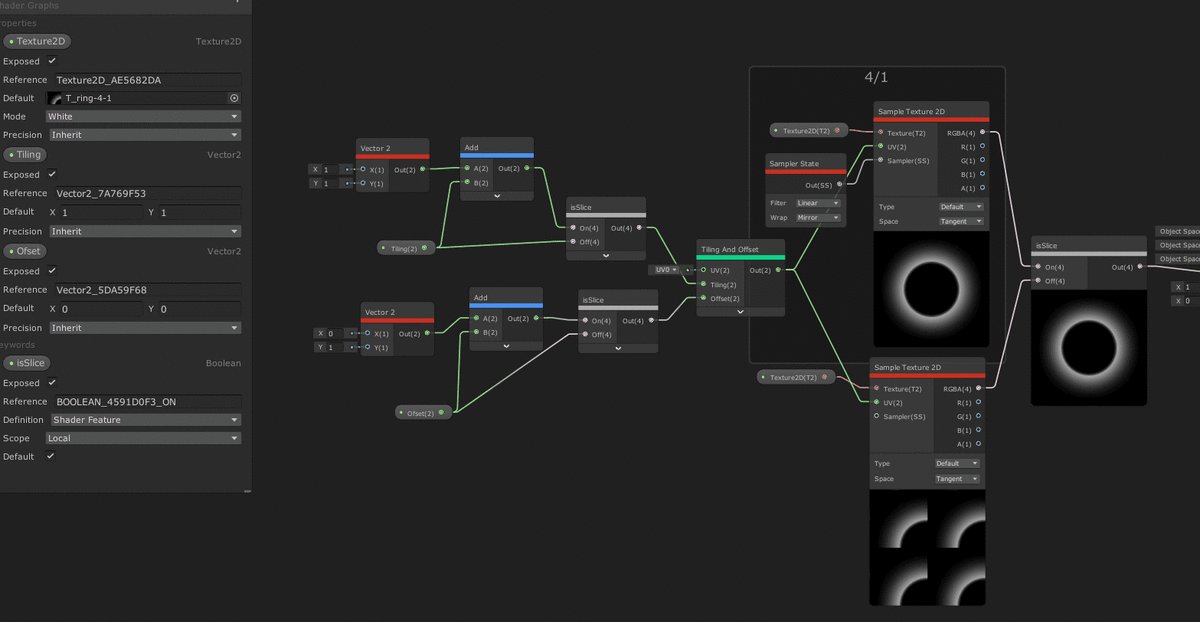
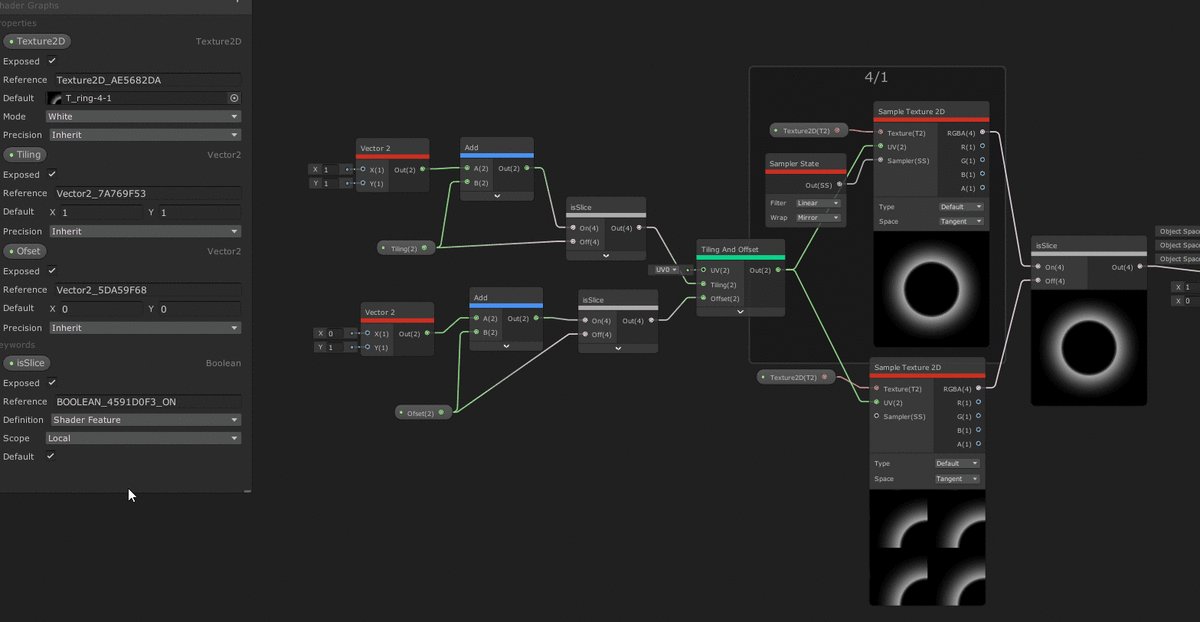
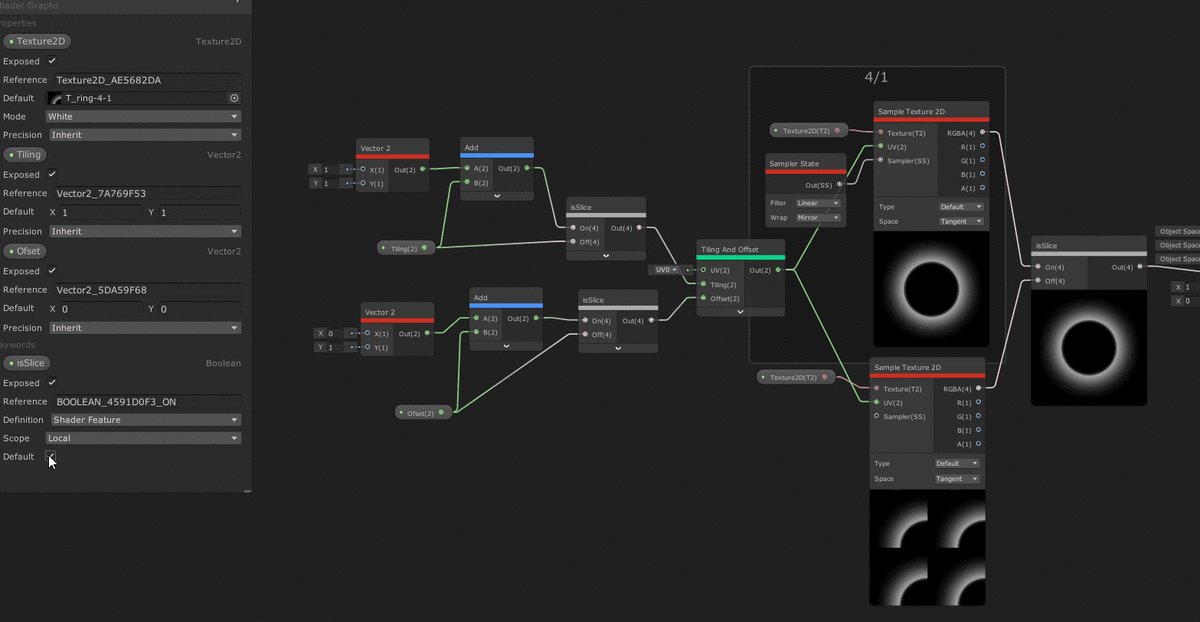
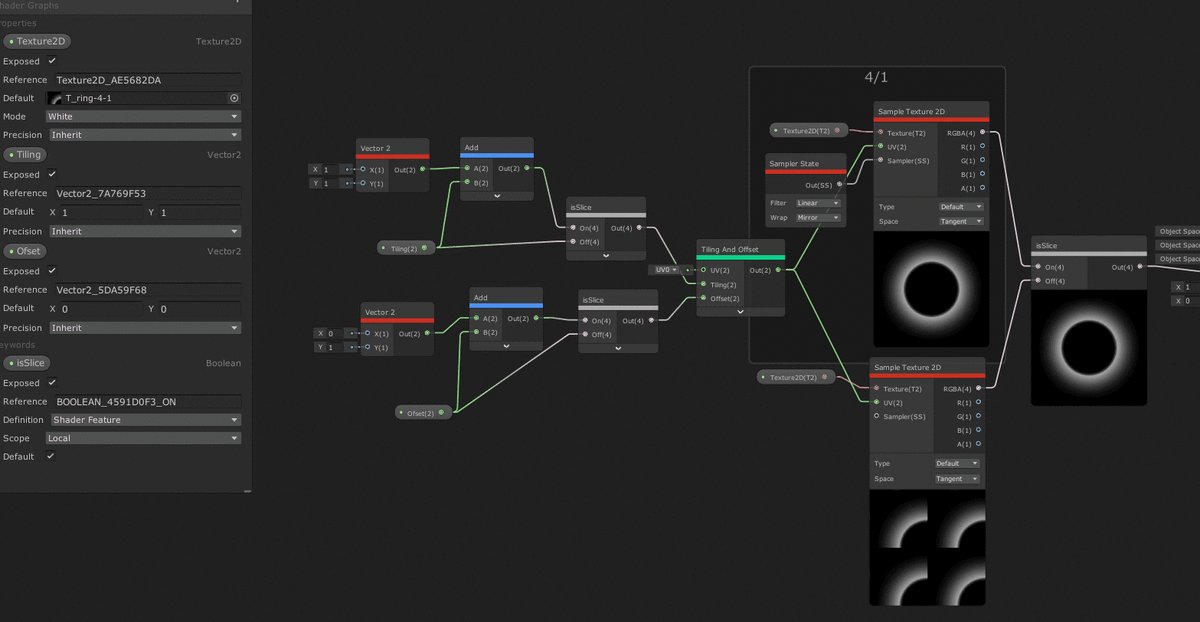
ノードの全体図です

大事な部分はSampler StateのWrapをMiroorにしてTilingを2,2,OfsetYを1にすることです。こうすることで4分の1にカットしたテクスチャを使用できるようになります

完成
今回はシェーダーバリアントを作成して4分の1のテクスチャを使用するかを切り替え出来るようにしました。