ペンタブで線を引いても筆圧が弱いと透明になる現象が発生したので解決方法をメモしとく
以下の所を切り替えれば筆圧によって透明度を変更するかできる

もしくはここのその他のチェックを外せばいい

ペンタブで線を引いても筆圧が弱いと透明になる現象が発生したので解決方法をメモしとく
以下の所を切り替えれば筆圧によって透明度を変更するかできる

もしくはここのその他のチェックを外せばいい

2つのゲームをAndroidでリリースしましたが結構大変だったのでリリースするまでにやったことをメモとして残しておきます
リリースしたゲーム
これはどのゲームでも必要なことなのでちゃんと設定しましょう
2019からはUnityhubからダウンロードできる
PackgenameはGooglePlayで作成したゲームのURLに使用されるのでちゃんとつけましょう(1敗)
スマホにapkを入れた状態でBuild And Runする場合bundle version codeが一致してないと実機でビルドできないので注意
一番簡単な対処はスマホに入れたapkをアンインストールすればいい
エラーメッセージ CommandInvokationFailure: Unable to install APK to device. Please make sure the Android SDK is installed and is properly configured in the Editor. See the Console for more detail...
とか4つくらいエラーが出る
64bit対応でエラー出たときに見たサイト
naichilabさんツイート機能をいれてるとビルドが通らないので注意です(これに半日費やした)
以下詳細
こんな感じのエラーがでた場合はエラー文を全部見て怪しそうな分を探します。 Failed running C:\Program Files\Unity\Hub\Editor\2019.3.3f1\Editor\Data\il2cpp/build/deploy/net471/il2cpp.exe --convert-to-cpp ------以下略
自分は以下が怪しいと判断しました D:\Game\ReverseGame\Reverse\Temp\StagingArea\Il2Cpp\il2cppOutput/Assembly-CSharp2.cpp:18514: error: undefined reference to 'OpenWindow'
そうしたらnaichilabさんツイート機能の所にOpenWindow.jslibがあったためツイート機能に関連するファルダを全削除したら直りました
実機にapkを入れないでテストしてるとちゃんと設定してるか気づけないのでちゃんとスマホにapkをいれて動作確認をしましょう(1敗)
参考
参考
いろいろ検証してるやつ
これがわかりやすい
# if UNITY_ANDROID #endif
ProjectSetingsから
スクリプトから これは横向き固定の場合
# if UNITY_ANDROID
Screen.orientation = ScreenOrientation.AutoRotation;
Screen.autorotateToPortrait = false; // 縦
Screen.autorotateToLandscapeLeft = true; // 左
Screen.autorotateToLandscapeRight = true; // 右
Screen.autorotateToPortraitUpsideDown = false; // 上下逆
#endif
フレームレート 描画回数 描画だけ30FPSにすることがいつの間にか出来るようになってたみたい
https://www.hanachiru-blog.com/entry/2020/03/13/180000
FixedUpdateの処理回数 物理使わないなら切っておこう
https://gametukurikata.com/basic/update
参考
GoogleAdmobをいれたらビルドしたらBuilding Gradle projectがずっと続いてエラーになった。
Plugins→Androidの中にあるAndroidManifest以外を全部削除(プロジェクトによって消すべきものは異なるのでバックアップを取っておいて絶対に必要そうなもの以外を削除していくといいと思います)
その後に以下の画像にあるRemoveをすることで直った

あとここに書いてる通りGoogleMobileAdsPluginにあるAndroidManifestのバージョン名とバージョン番号をEdtiorで設定したものと合わせないとアプリが起動できません
クラッシュとかを自動検出してくれるやつ
リリース前やっといたほうがいいかも
作成したゲームのURLを忘れがち
https://sp7pc.com/google/android/31029
宣伝は大事
プレスリリースできるメディアはここを参考にしました
ここの方を参考にプレスリリース文章を作成しました
https://application.hateblo.jp/entry/2018/08/14/210836
メディア各位
武0武/という名義でゲームの個人開発をしている名前と申します。
この度武0武/は、日付より、Android向けゲーム「」の配信を開始しました。
つきましては、プレスリリースの文章と画像資料を送付致しますので、記事掲載のご検討をお願い申し上げます。
個人ゲーム製作者「武0武/」は「」の配信を5月29日に開始しました。
■ゲームの特徴
ここにゲームの説明
■ゲーム概要
名称:
内容:
価格:無料
公開日:2020年5月29日
対応機種:Android
作成者 武0武/
ダウンロードURL
画像URL
■連絡先 ・Twitter
以上、宜しくお願い申し上げます。
とこんな感じのメールをプレスリリースしてるところにメールで送ってました
1つのスマホゲームをリリースするのがここまでめんどいとは思いませんでした。
とくに一回ビルドエラーがでると原因特定がしづらくて大変でした。
個人でスマホゲームをたくさんリリースしてるひとすごい、すごくない?
Shift + クリックで木や草を消すことができます

木を消す時はPaint Tree時で
草を消す時はPaint Detailの状態で消すことが出来ます
トーンマッピングはUnityのバージョンによって存在する場所が異なります 2019.2以前のPost Processing Stack Version 2はColor Grading内に存在します。

2019.3 URPだとColor Grading内のエフェクトが分離されててtonemapping単体でポストエフェクトとして存在しています。

今回の環境は Unity 2019.3.0f3
Universal Render Pipeline
を使用します。
物凄く簡単に言うと明る過ぎる色を特定の色に変換します。
もう少し説明すると色を0~1の間に変換するポストエフェクトです。1以上の色を持つHDRな色を使用してるときに効果を発揮します。
トーンマッピングを使用するならカメラのHDRが有効でかつ色空間がリニアである必要があります。 あと基本的にBloomと一緒に使用します
Unityだと2種類用意されています。
以下のキューブのカラーで比較します。

Neutralは色相や彩度への変化を最小限に抑えたトーンマッピングです。
こちらの発光色はほぼ上記で設定したままです。

ACESは映画などで使われるトーンマッピングで、コントラストが強めです。UE4とかはこっちが使われてるイメージ
こちらは明るい色は白色になっていきます。

自由に設定できるやつ
2019.2以前のPost Processing Stack Version 2にありますがほぼ使いません
トーンマッピングを設定を変えるだけ光り方だいぶ変わるので自分の出したい色に合わせて設定するといいと思います
細かい数式はこちらの方が参考になります http://hikita12312.hatenablog.com/entry/2017/08/27/002859
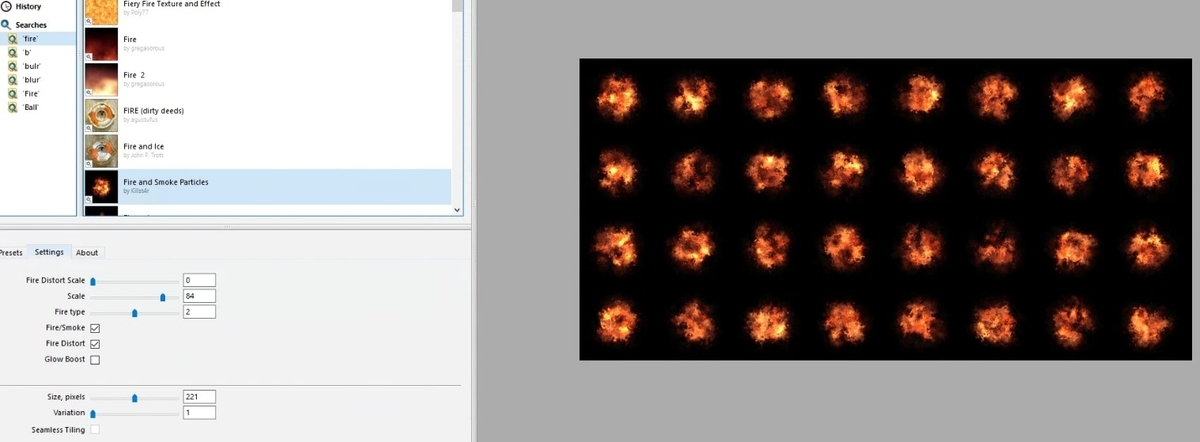
今回はPresetsについて紹介していきます。
環境はfilter forge8 のProfessional Edition版を使用しています
Filter Library Backup (アプリ上に大量フィルターをロードしてくれるやつ)も導入している状態です
前回
Setthingsで設定したパラメータ群を保存することが出来る機能です。
これを使用することでよく使うフィルターのパターンをいつでも使用することが出来ます。

まず最初にSetthingsから自分が保存したパラメータの設定します。
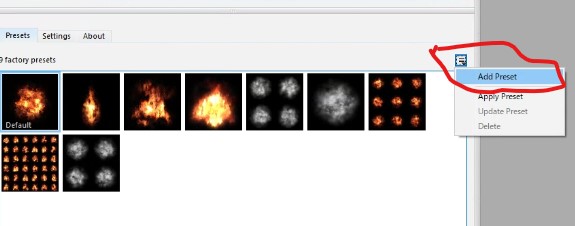
 次にPresetsタブを開いて右上にアイコンをクリックするとAdd Presetがあるのでそれを選択することで保存することが出来ます。
次にPresetsタブを開いて右上にアイコンをクリックするとAdd Presetがあるのでそれを選択することで保存することが出来ます。

プリセットを右クリックすることでプリセットの編集や削除が出来ます

・Apply PresetはSetthingsの値をプリセットの値にします
・Update PresetはSetthingsの値を選択したプリセットの値に上書きします
・Delete PresetはPresetを削除します
Presetsを使いこなすことでテクスチャの作成スピードを上げることができるので活用していきましょう!