はじめに
この本に影響されて勢いでDLしたものの、あまりにもFilter Forgeの日本語情報がないため、自分でFilter Forge関連の情報をゆるゆる書いていこうと思います。
Filter Forgeの公式に行くとセール中!みたいなのがあってすぐに購入したくなりますが、ほぼ常時セールやってるのでいつ購入してもそこまで大差はないと思います。
環境はfilter forge8 のProfessional Edition版を使用しています
Filter Library Backup (アプリ上に大量フィルターをロードしてくれるやつ)も導入している状態です
画像を読み込む
まずは加工に使う画像を読み込みます
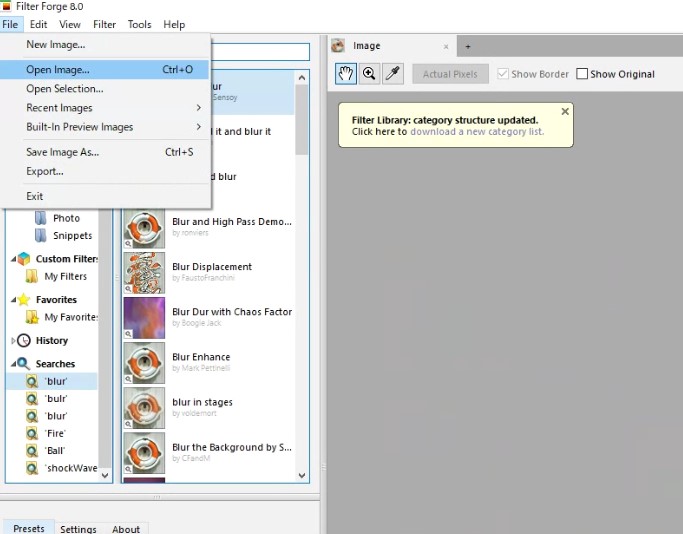
file→Open Imageから画像を読み込めます。

今回はこんな感じの画像を使用します

加工する
加工するにはFilterを適用させ上げます。
今回は適当に放射状ブラーををかけてみたいと思います。
左上の検索ボックスからblurと入力します。そうするとblurに関連するFilterがいくつも出てきます。そこからRadial Blurを選択することで放射状ブラーを適用できます。

加工内容を調整する
今の状態だと左側中心に放射状ブラーが適用されてるので画像中心から放射状ブラーが適用されるように調整します。
左下のSetthingsからパラメータを調整できます。
spotX Posを100にすることで中心位置を中心にすることができます

書き出す
あとはFile→Save Image asかExportを選択すれば書き出せます(違いがわからない…)

終わりに
Filter Forgeはフィルターの種類が豊富で画像を加工するだけではなく、生成できるテクスチャの種類もかなりあるのでテクスチャ作成にとても重宝しますのでDLしてみてはいかがだろうか
次