はじめに
今回はShaderGraphでSFでありそうなディゾルブシェーダーを作成していきます。
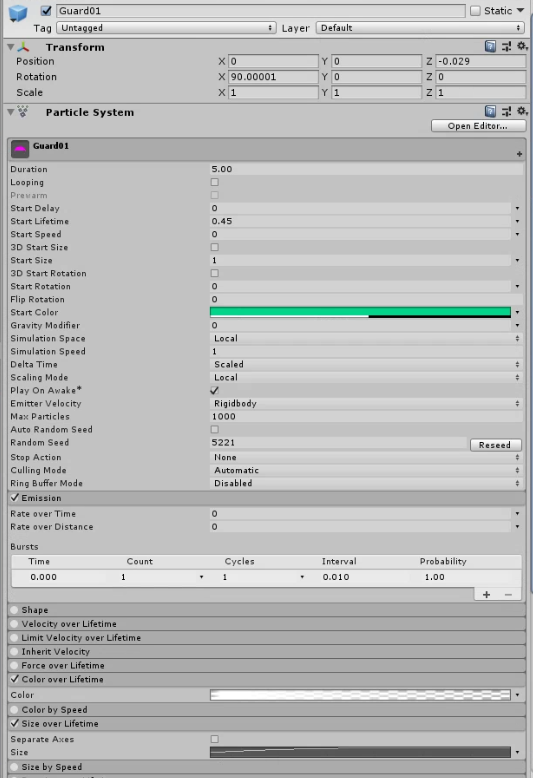
環境は Unity 2019.3.0f3
Universal Render Pipeline(テンプレートのプロジェクトです)
UnlitGraph を使用しています。
ノード作成
ノイズ部分です

オブジェクトの高さにそってディゾルブする部分です


オブジェクトの高さにそってディゾルブするやり方はこちらを参考にしました
Dissolve Shader Breakdowncyangamedev.wordpress.com
ノード完成図です

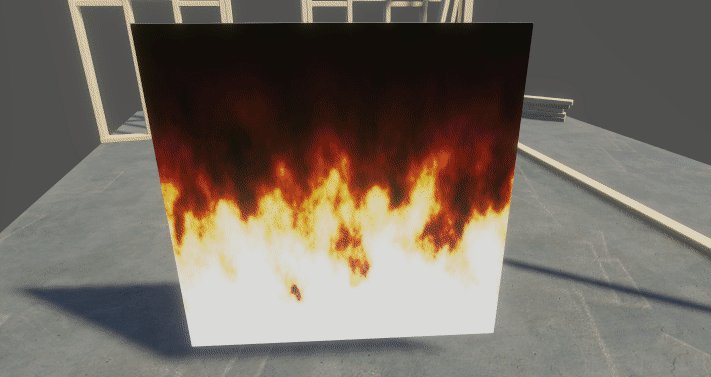
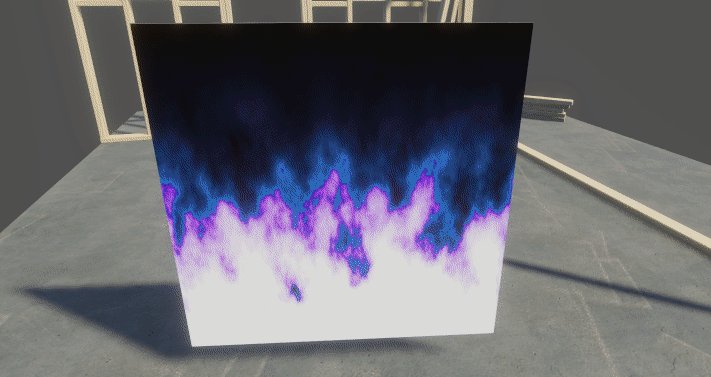
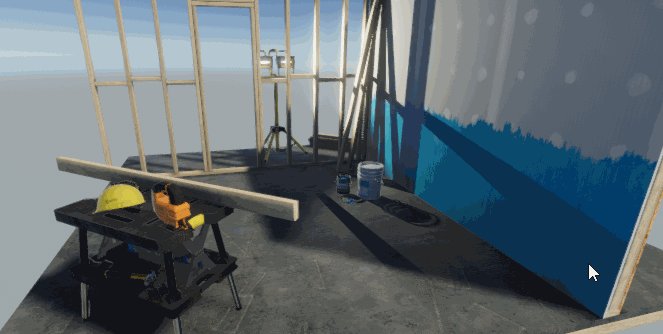
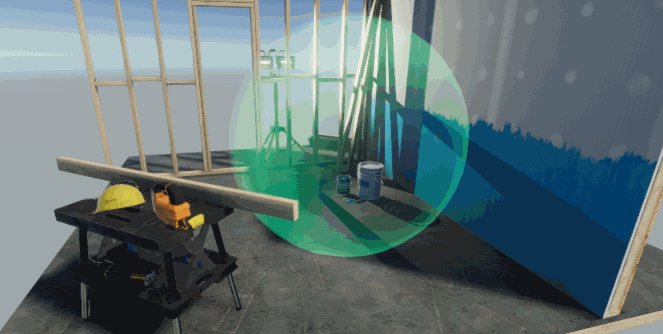
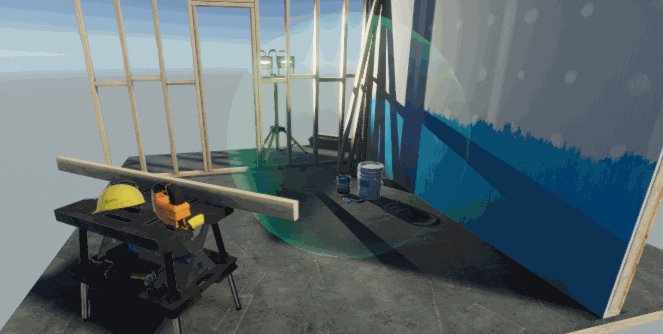
完成

マテリアルはこんな感じです
[ ]
]