はじめに
10万円給付の力でエフェクト講座始めました~#エフェクト講座 pic.twitter.com/d2EeUl2zX6
— 武0武/ (@zenkai1127) 2020年6月29日
エフェクト講座の課題でガードエフェクトを作成したのでその制作過程の一部をメモしておく
環境は2018.4のLWRPを使用してます
モデル作成
メインのシールド部分 球を半分に切って頂点アルファを調整してます

UV展開はこんな感じです。
UVスクロールしたときに発光部分は移動するようにUVを調整します


テクスチャ作成
このようなテクスチャを作成します。
このテクスチャは好きに使用して大丈夫です

フォトショップでグラデーションを塗るを使用することで作成できます

シェーダ作成
シェーダーの全体図です

大事なのはこの部分です
UV1を使用し、CustomDataから値を受け取りUVスクロールを制御します。

マテリアル作成
マテリアルはこんな感じです

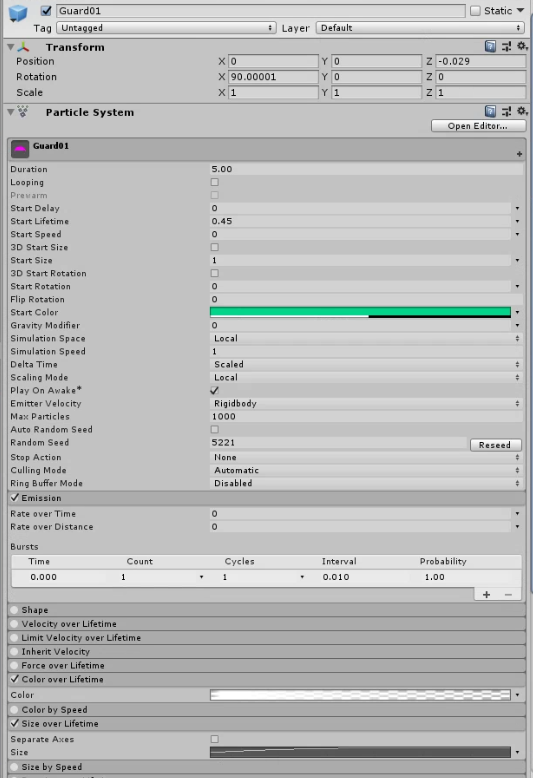
パーティクル作成

CustomDateの設定です
ここをちゃんと設定しないとUVスクロールしないので注意

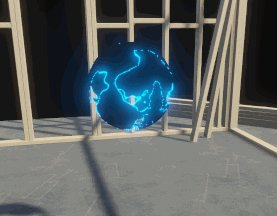
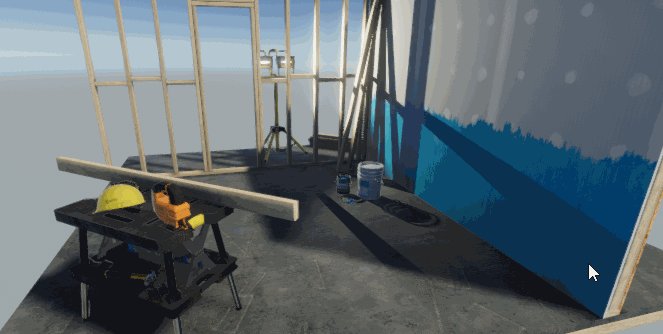
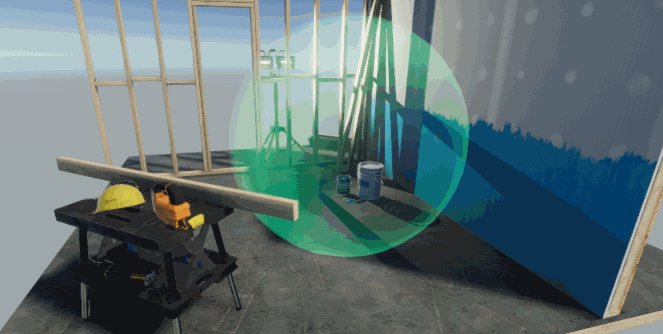
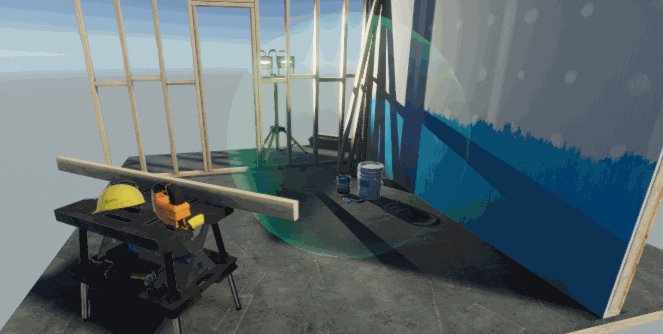
完成

BOOTHに公開してるのでよかったらダウンロードしてください